Prologue:
This tutorials is for intermediate users at Gimp. I recommend that you save often. This tutorials also involves the use of a lot of layers (mine had 69) so if your computer doesn't handle that well, then make sure you save often, and make the image smaller.
Resources:
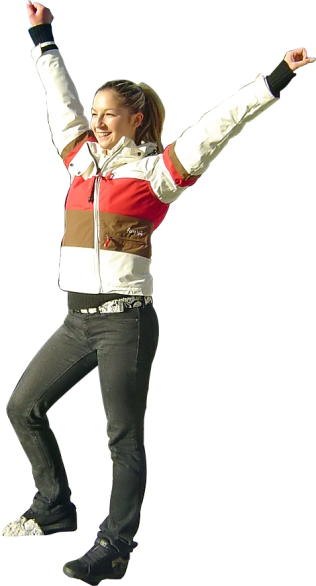
Stock of girl: http://www.sxc.hu/photo/918065
Tutorial:
1. First, render out the girl in the stock image. It doesn't have to be the best render you have ever done, considering the end result. Include the rock on the girl's right foot to shape the foot.
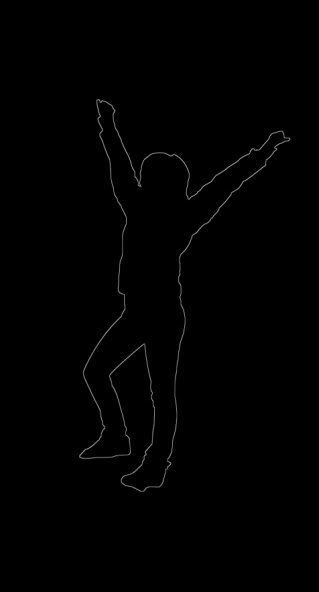
2. Now copy and paste the girl onto a new canvas. The canvas size I used was 476x884. Make the canvas color black. Place her somewhere in the middle. While the girl is active, go to Layer>Transparency>Alpha to Selection. This should have selected the girl. Now create a new transparent layer (while the girl is still selected) and fill the selection with white. Now go to Select>Shrink and shrink the selection by 1 pixel. Now press Ctrl-X to delete the selection. Also, hide the original girl layer (you will need her for later). This should leave just the white outline.
3. Pick a dark green and purple for your fg and bg colors in the pallete. Now, using the Blend tool, make a simple vertical gradient (in order to make a perfectly vertical gradient, hold Ctrl). Now duplicate the girl outline layer twice, leaving you with 3 layers of the outline of the girl. Hide the bottom one. Change the layer mode of the middle one to Value. On the top layer, go to Filters>Blur>Gaussian Blur and blur it anywhere from 15 to 20.
4. Duplicate the hidden outline layer. Move the duplicate to the top of the stack. Make it visible and go to Filters>Distorts>iWarp. While in iWarp, use a Deform radius of around 50 and a Deform amount of around 0.05. Now just move around the line some here and there and click OK. Now duplicate this layer and make the bottom one's mode Value and the top one gaussian blur by 20.
5. Repeat step 4 as many times as you would like to get more lines.
6. Using the Rectangle Select Tool, create several squares in the bottom right on a new layer at the very top. Now go to Layer>Transparency
7. Repeat the process of making glowing lines as used with the girl.
8. Make a new layer of different squares and repeat the process.
9. Repeat the process in top left except use the Ellipse Select Tool.
10. Get out the Paths tool. Make a new layer and go to Layer>Layer Boundary Size and increase the size by about 150% and position the layer in the middle. Now make a curved line and stroke it with a thick green line. Now go to Filters>Distorts>iWarp and shrink the top part to give it some depth.
11. Go to Filters>Light and Shadow>Drop Shadow and create a drop shadow. Now duplicate the green line and move it below the drop shadow layer. Now move it even further towards the bottom left corner. Now add a drop shadow to that green line.
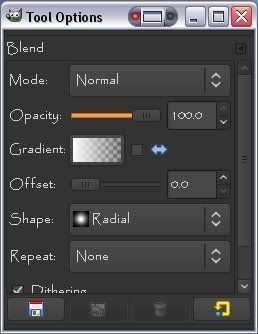
12. Create a new layer at the top and create a radial gradient in the bottom left with the settings like this:
13. Make the first green line layer active. Now go to Layer>Transparency>Alpha to Selection. Now go to the other green line layer and go to Layer>Transparency>Add to Selection. Finally, go back to the gradient layer and press Ctrl-I to invert the selection and then Ctrl-X to delete the selection. Change the layer mode to Overlay and duplicate the layer.
14. Repeat the process on the opposite side but use purple.
Conclusion
So you have completed the tutorial! Yes some parts were admittedly repeptitive, but they came out with some neat results. On a side note, to get more of a glow, you can duplicate some of the blurred line layers.
Search
- Jacob Philpott
- I'm a student at the University of Texas studying Advertising. This blog is just my thoughts and observations about the advertising world.
Author
Subscribe to:
Post Comments (Atom)



251 comments:
Wow, very cool! Thanks a lot Ajit! ;) Too bad my computer has only 512 RAM so I can't do very big images :P
glad you liked it :) perhaps if you are really aiming to do one you can just make a smaller version of it.
good luck :)
It's confusing when it's on Step Two,
"This should have selected the girl. Now create a new transparent layer (while the girl is still selected) and fill the selection with white. Now go to Select>Shrink and shrink the selection by 1 pixel. Now press Ctrl-X to delete the selection. Also, hide the original girl layer (you will need her for later). This should leave just the white outline."
I tried filling in the girl, *right?* but nothing happened, and I didn't get the outline..
@Kiely- Select the girl.
-Then create a new layer
-In the new layer, fill it with white. A silhouette of the girl should appear in white, as the girl should be STILL SELECTED.
-Select>Shrink
-Press del to delete the selection
-Hide the original girl layer (the one that has the girl with colour in it)
how do I select the girl??
Forget it, I got it
i cant do it, on step to, the shrink isn't available, it wont let me click it. >:/
Good tutorial BUT;
Step 1: you can right click the girl and save a PNG file from the image you used in this tutorial. Saves your students buying a copy and also erasing the background.
Step 3: Remind your students to click on the side of the image to deselect the outline so that the gradient does the whole image and not inside the selection. Easier too to merge down each value/blur layers to reduce layer clutter.
Step 4:"Now just move around the line some here and there and click OK" You need to specify inside the preview square - took me ages to work it out as I've never used this tool (it helps to treat your students as complete novices)
Step 12: I made it "look like this" except you have a white gradient in the image which made going to the next step confusing. You went from one layer to how many? You completely lost me between this step and the next. I suspect you've missed a step here.
Step 13. This is where I gave up.
I did learn stuff here but you need to treat your tutorial students as complete novices - more advanced students can skip over parts they know but everybody else just gets lost.
this is sure pretty awesome
How Do You Select Tha Girl?
Everytime i fill it with white , tha whole girl turns white . not just tha outline ):
Help .
Phili you have to fill with white, then Select>Shrink by one pixel, then Edit>Clear it.
Click here for more Gimp tutorials
http://www.youtube.com/user/LoveToGIMP
Oh got it~!
Thanks :)
On step 3 I cannot get the blending to just do the outline, it fills the whole inside of the image I'm not sure what I am doing wrong and I've tried to play with it but I am stuck :(
gdfgdfg
Best video tutorial i can buy about Studio lighting, Speedlights and lighting in general?
Thank-you
Silver MLM
confused with step two. o.O whenever i paste the picture, 'alpha to selection' is not allowed. i can't click on it! help. please!
Cheap Nike Free shoes
Nike Free run Womens shoes
This is really great to see this post , I liked it , thanks for sharing this great post with us,some of your points you wrote in this post are really very amazing. So keep posting like this.
HelpFixAnyPC PC Repair Leicester
Web Design manchester
Thanks for sharing. I hope i could attain this style of design in Photoshop. It's really great! moorings real estate
Awesome tutorial dude..It was really exciting to know much about these.
Free Ecommerce Software
Web Shopping Cart
Very nice tut.. Get more tutorial at : http://veeraworks.yolasite.com/tutorials.php
Lighting trail photographs are generally most typical identified along with car headlights and also butt lighting, but you can even help to make gentle tracks along with superstars or perhaps every other gentle with motions. the most important christmas greetings information you need to utilization in people adore.
Amazing, really excellent info. Your blog is really cool. I bookmarked this and may come back again.
Website development bangalore
I love the look of a good neon sign. Looks like you guys have done some nice work too!
Neon Pictures
This is a great post and also has lots of advantage. Thank you because I have recently been searching about for a week and yours this article is the greatest I've discovered.AC Repair in Mumbai
Each step of this blog well explained the making of Neon lights to the outline border of images.Its really great information for Graphic designers.
Web Designing Companies India | Web Development Companies
Very nice tutorial, thanks for post this in your blog.
Website Development Company
What a blog post!! Very informative and also easy to understand. Looking for more such comments!! Do you have a facebook? I recommended it on dig. The only thing that it’s missing is a bit of new design
HP laptop Repair in Mumbai Compaq laptop Repair
Web Design Companies Bangalore | SEO Specialist Bangalore
Nice work! I liked the tutorial a lot and the tips are great. custom t-shirts
Interesting approach and great result. I loved the tutorial personalize my baby blanket
Very interesting tutorial. The way you wrote is easy to understand each point.
web design cochin
Thanks for the post. You should take part in opponents for one of the best blogs on the web. I will suggest this site! cloud accounting software
Great information. Thanks for sharing, keep on update your blog. We are looking forward for your updates..
Online accounting software
Graphic designing is the good source to make the high resolution image with the help of designing tool.
Web Design Company Bangalore | Responsive Web Design Services
Valuable information and excellent design you got here! I would like to thank you for sharing your thoughts and time into the stuff you post!! Pharma Packaging
I'm excited to discover this page. I want to to thank you for ones time just for this wonderful read!! I definitely really liked every part of it and I have you saved as a favorite to look at new stuff on your blog.
Emergency Lights Manufacturers
thanks..
Website Designing Company Delhi
Glad to read your post :). It is very informative!
Magento Web Development Company
wordpress free themes
I enjoyed reading this and viewing the selection of featured sites. Thanks for taking the time to put it all together.
ezy4gadgets.blogspot.com I guess this tutorial will mostly be enjoyed by graphics enthusiasts icon_wink 45 Useful Collection of Gimp Tutorials We’re going to create a special glowing lines effect with saturated colors and good dynamic! accessories online store android phones review cell phones gadgets and reviews electronic gadgets store tech gadgets latest news internet browsers reviews and guide ipad gadgets accessories review iphone mobile gadgets reviews laptop computers reviews online mp3 players reviews smartphones news and reviews latest and old tablet pcs reviews microsot windows online reviews and gadget stor
Great Idea and funny, Enjoyed lot!!!!
Ecommerce Web Design | Magento Web Design
Great tutorial on Photo editing software. Well explained. Entire web solutions at Ecommerce Website Development Bangalore
I would like to thank you for your nicely written post
Signature:
i like play games friv4 school online and play games 2 girls 2 online free and play game friv games and games2girls ! have fun!
Very interesting! Thanks you.
Signature:
download baixar facebook movel, Facebook movel, baixar facebook movel. Facebook chat, baixar whatsapp gratis, fazer o download baixar whatsapp para Android, iPhone. Últimas Facebook
Thank you for your post, I look for such article along time, today i find it finally. this post give me lots of advise it is very useful for me
Signature:
Versión en descargar facebook en español a los países hablan Español: facebook entrar agora , facebook en español para and facebook entrar direto
Woaw!! what a cool post..Loved it. would definitely put this idea to use
Web Designing Company in Bangalore
Wow! wonderful article. I read your post. It was very nice. Thanks for sharing this post.
SEO Training Institute in Chennai
Good idea and thanks for sharing but very difficult to understand.
zero bulb
website designing in india
website designing in kerala
website designing in kochi
web designing in india
web designing in kerala
web designing in kochi
website design in india
website design in kochi
website design in kerala
This is a good idea, I would like to refer to my content development. I have a few concerns can not explain, hopefully this article can help me. baixar facebook gratis , facebook movel , facebook descargar , whatsapp descargar , mobogenie , baixar mobogenie , whatsapp messenger
Thanks for sharing this valuable information to our vision. You have posted a trust worthy blog keep sharing.
Red Ball is a online, platform games series, posted by King. It involves a red ball 4 stuck in a world of various levels, and hola launcher is a freemium web and mobile application which claims to provide a faster, private and more secure Internet. Whether you are looking to improve your culinary skills or you simply love whipping up tasty treats, this simulation game named cooking fever will surely leave your mouth watering. Sun, sand, surf, and all the fish you can eat! Sail away to paradise bay, where you'll help Keani and friends restore the island to its former glory.
I enjoyed over read your blog post. Your blog have nice information, I got good ideas from this amazing blog. I am always searching like this type blog post. I hope I will see again.
agar | agar io | agario game | agario | agar | agar io game | agar io | agar | agario game
This is also a very good post which I really enjoyed reading. It is not everyday that I have the possibility to see something
Geometry Dash 2.0 |Dr Driving | Trollface Quest 2 | Square Quick
Nice Post Gan, Visit Juga Ya..
Blog Saya
Download Avatar Korra Sub Indo
Bobol WinRar Yang BerPassword
Aktivasi Windows 8
Komponen Yang Terdapat Dalam Komputer
fashionxmas.gq/
pakistani,credit,degree,donate,dresses,hosting,insurance,lawyer,lehenga choli,loans,mortgage,salwar kameez,suits design,men party wear shalwar kameez .new fashion,braidal nail,color ful nail,desaignr nail polish,excellent nail,exclosive nail,onlain designr nail,party wear nail art beautiful fashion style,party wear nail art beautiful style fashion collection,party wear nail art best fashion collection,party wear nail art best fashion download hd pictures,party wear nail art bridal designs fashion,DRESSES,WOMEN DRESSES,MEN DRESSES, KIDS DRESSES,BRIDAL DRESSES,MAKEUP ,FASHION SHOW,HAIRSTYLES,JEWELLERY
fashion for wedding dresses
party-wear-saree-suits
evening suits by maria b
designs lehenga bridess
makeup ideas
Bridal High Heel Shoes
Natasha Couture Party Sexy Outfits
Kurti for Teen Lovely Girls
Diwali Special Lehenga Choli Cataloge
PARTY AND WEDDING WEAR NAIL ART
HAIRSTYLES IN FACE SHAPES
HUGO BOSS SUN GLASSES GIRLS
BEAUTIFUL NATASHA SALON” BRIDAL MAKE-UP
BORJAN WOMEN HAND BAGS AND SHOES
Eye-Makeup Varieties For Girls
Men Kurta Salwar Kameez
Kids Clothes Fashion
Fresh Mehndi Collection
Rings Jewellery Designs
Lawn Dresses Launch For Ladies
Faraz Manan Dresses
Gown Varieties Fashion
Cinderella Gown & Dresses
Sunglasses For Western Girls
Shalwar Kameez
Big Spring Summer Collection
Latest Mehndi Designs
Kurta Design
Ghani Kaka Textile Women Party Dresses
Pakistani Unstitched Pattern Suits
Wedding Flowers And Rings Collection
Lehenga Choli In Vibrant Colors
Graceful Indian Jewelry By Kalyan Jewelers
EXCLUSIVE LAWN DRESSES
SUMMER LAWN
ahmed summer lawn
LINEN SUMMER LAWN DRESSES
LAWN DRESSES
Maria B Party Wear Dresses
wildfox beautiful sunglasses
marvelous indian mehendi designs
kareena kapoor stylish dresses
artimmix printed lawn dresses
Excellent blog you have here but I was curious about if you knew of any community forums that cover the same topics talked about in this article? I’d really like to be a part of online community where I can get advice from other experienced individuals that share the same interest. If you have any suggestions, please let me know.
http://cashpackets.com/money.php?ref=84
This is a great article. It gave me a lot of useful information. thank you very much.
monkey go happy 2| cat mario 2| learn to fly 2 | happy wheels demo | mahjong online | pacman game | monkey go happy 3 | cat mario 3| learn to fly 3 | happy wheels 2 | mahjong | pacman games
or thanks. 2016
yoob oyun
gry dla
juegos frif
frip juegos
friv yoob
yoob
Earn to die thanks for your sharing. We feel very pleased about that. You should also try their best games with our free today to get the sense of fun that brings. Thank you!
earn to die
earn to die 2
earn to die 3
earn to die 4
earn to die 2012
earn to die 1
earn to die part 2
earn to die 5
Return Man 3 thank you for your sharing. We feel very pleased about that. You should also try their best games with our free today to get the sense of fun that brings. Thank you!
return man 3
return man 2
return man
return man 3
return man 2
return man
return man 3 unblocked
return man 3 hacked
return man 3 zombies
return man 3 the season
return man 5
return man 6
Find Blue Waffles | Blue Waffles Blog At http://www.bluewafflesblog.com/ for free.
I love all the posts, I really enjoyed, I would like more information about this, because it is very nice.Thanks for sharing.
super smash flash 2 - atari breakout
I love all the posts, I really enjoyed, I would like more information about this, because it is very nice.Thanks for sharing.
العاب بنات
al3ab banat
العاب طبخ
Nice..It is very useful article....Keep it up...It is very nice and beautiful blog..I am a new blogger and I assure you will get great information if you will give short time to here.
There is very attractive and informative articles about women fashion clothes.
Eid Festival dresses 2016
Indian saree have a special apparel
Cloth fashion shows and new age
Closet will be washed and pressed your cloth
Women Dress is Incomplete without Handbag
Machine for Folding Cloth Automatically to make life of women much easier
Fawad Khan views for clothes and host for IIFA Award 2016 in Spain
Most attractive tips for clothing of Women
Hijab is the beauty of women
Have you ever thought that the computers and smartphones will be able to control by clothes
Dress selection is big headache for women
Automatically Washing Cotton Clothes With Nano Structure
Handy ideas for Cheap Work Clothes
Affordable and cheap it works clothes ideas and tips
I found your entry interesting do I've added a Trackback to it on my weblog
This website is awesome. I constantly come across something new & different right here. Thank you for that data.
Hard Target Movie
Undisputed 2
Death Warrant Movie
Undisputed 3
Undisputed 3 Movie
racing game
Professional based Web Designers and Web Developer creating custom web application development ,Get state-of-the-art web app development services customized in accordance with your business requirements
Web Application Development
Hi Jacob Philpott,
I would like to say thanks for your sharing this useful information about GIMP. Nice post keep it up. Hope to see you next post again soon.
Website Development Company in Bangalore
I would like to thank you for the efforts you have made in writing this article.
strike force kitty 2 | swords and souls 2 | strike force kitty | swords and souls
Thanks for sharing. I hope it will be helpful for too many people that are searching for this topic.
red ball 4 | ninjago games | red ball 3 | ninjago games
That's great !!! Thank you very much !!!
Tấm Inox
Thanks for sharing. Visit my website offline ban buon quan ao tre em xuat khau, thiết bị kiểm định ô tô, cầu nâng
great blog bro, thanks for sharing a great articles ^^
123movies
Ford Fiesta
Ford Focus
Ford Explorer
Photoshop i really like school, are in need of these articles to share experiences on how nay.cam photoshop Thank you!
phòng sơn | in túi giấy
cảm ơn bạn vì những bài tập hướng dẫn ở trên. Tôi sẽ chờ đợi những bài hướng dẫn tiếp theo của bạn
máy xay đậu nành|máy xay công suất lớn| máy xay đậu nành nguyên xác
THis is رائع
العاب طبخ بنات ستايل جميلة
Very helpful advice in this particular post! It’s the little changes that make the largest changes. Thanks for sharing!
crossword puzzles | tank trouble 2 | run 2 game | tank trouble | run 2 | tank trouble 3 | run 2 unblocked | crossword puzzles game
You can find, great informaiton about braces, here
here
Nice..It is very useful article....Keep it up...It is very nice and beautiful blog..I am a new blogger and I assure you will get great information if you will give short time to here. I'm waitting for your new post.
mua yến sào ở đâu tốt nhất| yến sào|giá yến sào
مرحبا بكم جميعا في افضل موقع العاب متنوعة منها العاب فلاش جديدة والعاب سيارات التي يعرفها الجميع بدون استثناء والتي يحبها كذلك الكل ومع ذلك فانها من الالعاب
المفضلة لدى الاطفال منهم الاولاد والفتيات كذلك التي يحبون العاب بنات المشهورة والتي لا غنى عنها كما ان العاب فلاش ممتعة وشيقة جدا لاها تحتوي على اجمل الالعاب
الموجودة حاليا في عالم الانترنت العربي ويوجد العديد من الاشخاص العرب يحبون كثيرا مثل هذه الالعاب الرائعة التي لامثيل لها كما ان موقع العاب فلاش جديدة هذا يقدم افضل العاب حرب
والعاب اكشن والعاب كرة القدم او الرياضة والعديد من الالعاب المميزة والخفيفة
شركة مكافحة حشرات بالدمام
Love these! Super cute ideas!
we wait you here
شركة مكافحة حشرات بالاحساء شركة مكافحة النمل الابيض بالمدينه المنوره شركة مكافحة النمل الابيض بالرياض شركة رش مبيدات بالرياض شركة مكافحة حشرات بجدة شركة مكافحة النمل الابيض بجدة شركة رش مبيدات بجدة شركة مكافحة حشرات بالدمام شركة مكافحة النمل الابيض بالدمام شركة رش مبيدات بالدمام شركة مكافحة حشرات بالاحساء شركة مكافحة حشرات بالرياض+++
great blog.thanks for sharing. corel Draw x7 crack incl serial number
العاب بنات
العاب
العاب طبخ
العاب مكياج
العاب طبخ
THis is good thank you
العاب طبخ جديدة العاب طبخ جميلة العاب طبخ ستايل العاب طبخ بنات جديدة 2al3abtabkh http://www.2al3abtabkh.com
Hi dan,
Thanks for your opinion and I am glad you love it. The function you mention will complete in a few days. Beylikdüzü Escort)
This is the game is played so great. Invite you to experience it interesting things there.
العاب بنات
Thanks for a wonderful share. Your article has proved your hard work and experience you have got in this field. Brilliant .i love it reading.
Obat Bisul Di Bibir Kemaluan
Hi, your blog has great informative and awesome posts. I am very glad to read it . IT increased my knowledge. thanks for sharing.
Bagaimana Cara Menyembuhkan Penyakit Chikungunya
Cara Mengobati Rahim Kecil
Obat Herbal Radang Usus Kronis
Obat Penurun SGOT SGPT Tinggi
Cara Mengobati Telinga Bernanah Dengan Bawang Putih
Cara Menstabilkan Leukosit
thu mua dien tu
ghế sofa giường
sopha giường
sofa giường giá rẻ
sofa giường giá rẻ tại hà nội
sofa giường đa năng
Poisoned bait is a common method for controlling rat populations, however is not as effective when there are other food sources around, such as garbage. Poisoned meats have been used for centuries for killing off wolves, birds that were seen to threaten crops, and against other creatures. This can be a problem, since a carcass which has been poisoned will kill not only the targeted animal,شركة مكافحة حشرات بالقصيم شركة مكافحة حشرات بجدة شركة مكافحه النمل الابيض بالقصيم شركة مكافحة النمل الابيض بجدة شركة مكافحة حشرات بحائل شركة مكافحة النمل الابيض بحائل شركة مكافحة النمل الابيض بالمدينه المنوره شركة مكافحة حشرات بتبوك شركة مكافحة حشرات بالخرج شركة مكافحة النمل الابيض بالمدينه المنوره
You give the clear diagram expression of each and every step it is helpful for beginners keep update the valuable information like this
See our different type of web application:
Web Application Development in Bangalore
Thanks for Your Create post. I like This Post. At last Finally I fint it.
Thank You For This Create Article . :p
may photocopy
شركة مكافحة حشرات بالقصيم
There are several ways to combat insects, including:
Roads and Public Pest Control /
شركة مكافحة حشرات بالقصيم
• agricultural roads
Farmland service running and processing to reduce insect larvae, by exposing the insects vital for a runner like the sun, birds, heat and other factors also helps plowing on the Eradication of most types of harmful insects and so the use of a purpose agricultural cycle to reduce the proliferation of types of insects harmful, as fertilization and regulation works in irrigation to reduce the damage, insect pests and the use of modern methods in these areas.
• mechanical control
It is effective in handy ways to eliminate insect pests. Examples include the introduction of metal larvae Kirqat digger apples leg openings wire in order to eliminate them, these methods rely on the availability of manpower wages of little
• Biocontrol
Is the process of using the enemy for some insects to reduce them is prepared in the agricultural region, Azer in the causes of bacterial and fungal diseases, and others that affect the harmful insect and kill them and makes them more susceptible to pesticides also weaken, and the use of chemical of most pesticides and more Aalaspab which weaken and eliminate enemies vital for some insects Aalzeraih area, where there is a knife-free natural enemies of insects which are the result of the conversion of forests into agricultural areas.
شركة مكافحة حشرات بالقصيم
the numerical limit economic embarrassment (Veadh number significantly), and success depends on the method of chemical control to choose the place and the right time and the right kind of also insecticide and used properly focus the recommended allowable until the success of the operation.
For you:
شركة تسليك مجارى بالطائف
شركة مكافحة حشرات بالقصيم
شركة تنظيف منازل بالقصيم
شركة تسليك مجارى بالقصيم
شركة تنسيق حدائق بالرياض
Very nice tutorial. Need some more information. Can you please contact me on :
Parsys Media : Magento Ecommerce Development & Customization company India
good tutorials very helpful
http://www.bangaloreuiwebdesign.com
You have provided comprehensive information about who you are and the services you offer. Congratulations are in order for doing such an amazing work and compiling the information into a nice creative article. I will use the same writing skills and techniques when doing Genetics Lab Report Writing
Thank you for your nice post. I'm working inBrave Technologies For more details Call: +919677025199
For many people, including myself, the word "sorry" anywhere, anytime has become a bad habit. We think that the word "sorry" will help us get rid of the conflict, or help us with guilt eases.
lắp đặt camera tại bình dương
Can mua phu kien tu bep gia re tim ngay den thu mua do cu gia cao, chung toi nhan cong ty gui hang di campuchia nhanh chong nhat
Nha khoa Lavita là Nha khoa uy tín chuyên các dịch vụ Chỉnh nha dịch vụ Bọc răng sứ thẩm mỹ chuyên nghiệp Cấy ghép Implant với công nghệ máy móc hiện đại Nha khoa lavita là một địa chỉ Nha khoa Hà Nội uy tín nhất hiện nay
It's very easy.Thank for sharing.Now, I have new tip .
My website : Ván ép phủ phim | Ván coppha xây dựng .
maket pasta
http://www.straforevi.com/
http://www.straforevi.com/urunler/strafor-logo-kesim/
http://www.straforevi.com/urunler/strafor-harf-kesim/
http://www.straforevi.com/urunler/maket-pasta/strafor-pasta-altligi/
http://www.straforevi.com/urunler/maket-pasta/
Hoàn Vũ Solutions là nơi chuyên :
thiết kế website bán hàng online | website bán hàng online | lập trình mobile | công ty lập trình mobile
phòng khám bệnh xã hội nhân việt
bệnh sùi mào gà và cách phòng tránh
cách chữa bệnh sùi mào gà bằng tỏi
địa chỉ chữa bệnh sùi mào gà hiệu quả
bệnh lậu
sàn giao dịch bds uy tín tại đà nẵng
bán căn hộ tại đà nẵng
cho thuê căn hộ tại đà nẵng
căn hộ cao cấp Quang Nguyễn
cho thuê căn hộ hoàng anh gia lai đà nẵng
bán căn hộ hoàng anh gia lai đà nẵng
yến sào cần giờ
yến sào cần giờ giá rẻ
mua yến sào ở đâu tốt
yến sào cần giờ trang nhi
Thanks for sharing this quality information with us.
super smash flash 2 | super smash flash 2 unblocked | super smash flash
zinc tablet anak
cara mengeluarkan cairan di paru paru
obat turun peranakan
vitamin penambah nafsu makan anak
công ty sản xuất ô dù | dù gấp 2| dù gấp 3 | dù golf | ô dù cầm tay
Good to know that such kind of posts are there to help ignorant and novice people.
Wine Delivery Singapore
Thank you for your post, I look for such article along time, today i find it finally. this post give me lots of advise it is very useful for me
downrls
giga4ever
celebland
công ty sản xuất ô dù cầm tay , dù golf , dù gấp 2 , dù gấp 3 , ô dù cầm tay
công ty dịch vụ thiết kế web chuyên nghiệp
thiết kế web bán hàng online
dịch vụ thiết kế web bán hàng online giá rẻ
dịch vụ thiết kế web bán hàng online chuyên nghiệp
dịch vụ thiết kế web bán hàng online uy tín
dịch vụ thiết kế web bán hàng online theo yêu cầu
dịch vụ thiết kế web bán hàng online tại tphcm
Thank you for your nice post. I'm working in Bảng giá ván ép phủ phim
Thank you for sharing such a informative information with us. Keep on sharing the blog like this.
PhD Thesis Writing Services
Dissertation Writing Services
Research Paper Writing Services
Master Thesis Writing Services
سلام - این مطلب خیلی ارزشمندی بود من لذت بردم و اینکه سایتتون هم عالیه خدا قوت ...
href="http://www.battery-etminan.ir
تور تایلند لحظه آخری
This is an evolutionary strategy game that pits you against alien invaders. You begin the game in the Stone Age, with just a base and some money. Select your base to view the available building options and spend your money wisely. Video Editor
تور تایلند
First, render out the girl in the stock image. It doesn't have to be the best render you have ever done, considering the end result. Include the rock on the girl's right foot to shape the foot.It's Easy.
My web : ván ép chịu nước
Creating a presentable and relevant blog isn't always a walk in the park, It must have taken you a lot of time and effort to create and share. Your writing skills are amazing, bloggers like you are highly inspirational.
Product Promotion Article Writers
Although it has been a while since i saw this kind of a post, i have to admit that this is the kind of a post that i like to see. It may not have everything i was looking for, but at least the better part of it has relevant details. Kindly keep on sharing.
Product Promotion Article Writers
bí mật về máy lọc nước ion kiềm Xem thêm bbài viết tại bit.ly/2oliZp6
Munnar is a fabulous city situated in kerala with beautiful climate has a main role in tourism map india. The main things which attract the tourists are the greenery and tea estate of munnar.
Munnar budget resorts
good share dj liker top model
big Best Android Browser sofa
all format usb write protected bad
listen Root Android Phone around
come fast Pewdiepie Legend of the brofist matter
all in one Pewdiepie Tuber Simulator settle
high mobdro app download matter
sequence mobdro for pc with
perform mobdro app for iphone intelligence
as per mobdro recog
good share happy new year wishes in hindi 2018
top model
good share happy new year facebook status 2018 top model
good share new year 2018 wallpaper top model
good share advance new year wishes 2018 top model
good share happy new wishes 2018 top model
happy new quotes 2018 top model
happy new sms 2018 top model
happy new messages 2018 top model
ssc cgl 2017 apply online top model
ssc cgl apply online top model
Emails are becoming robust now on online service part to register to email account now. Signup Gmail Account Good one to read these kind of information.
Welcome to our site signingmaillogin.net where we help you to Sign in gmail.com and solve all your issues related to it. You want to know how to login or sign up Gmail then you’ve come to the right place because we will explain in detail all you need to do to make this process happen in the right way from opening www.gmail.com to all the steps.
gmail sign in login email
gmail.com signup
gmail sign up email
I really thank you for the valuable info on this great subject and look forward to more great posts. Thanks a lot for enjoying this beauty article with me.
www.gmail.com signin |
I really thank you for the valuable info on this great subject and look forward to more great posts. Thanks a lot for enjoying this beauty article with me.
www.gmail.com sign in
Now, you just should really buy a mehndi designs Henna Penna, comprising of henna extracts and other natural ingredients, to start your skin beautification instantly.
best to do list app
Company's all all around have enticing gives up thought for the day quote for grab large costumers.
While a person it, avoid free remove shortcut virus reports for the reason that this increases time for reinvestigation for a dispute from four weeks to forty five days. Obviously, shortcut virus you to be able to deny the bureaus the luxurious extra time.
شركة كشف تسربات المياه بالقطيف
تسربات المياه من الاشياء التي من الممكن ان تسبب العديد من المشاكل الي منزل واليكي
فاتسرب المياه يكون مصدر اساسي لانتشار الحشرات بشكل كبير داخل منزلك وسرعه تكاثرها وانتشارها فبي كافه ارجاء منزلك
كما من الممكن ان تتسبب المياه في سقوط منزلك وتلف الطلائات فلا تقومي بالتكاسل وترك المياه تتسرب وتتلف في منزلك
قومي بالتعامل مع شركتنا وتفادئ العديد من المشاكل التي تحدث الي منزلك سوف تلاحظي ضعف المياه بشكل كبير من التسربات
وايضا نتيجه الي زياده نسبه الرطوبه فسوف تلاحظي تراكم المواد الجيريه علي البلاظ والسراميك بشكل كبير
مع شركة كشف تسربات المياه بالقطيف لا داعي للقلق فقط قومي بالتعامل معانا وسوف تتركي لنا الامور
فا شركتنا الاولي في مجال كشف تسربات المياه حيث ان شركتنا تمتلك العديد من الالات العاليميه التي لا توجد الا لدي شركة كشف تسربات المياه بالقطيف
فاشركتنا تعمل علي تطرير نفسها اول باول للحصول علي افضل خدمه ممكنا هدف شركتنا ان تكون دائما في المقدمه
وان تكون الاولي في مجال كشف التسربات دائما مع شركة كشف التسربات بالقطيف ل
ا داعي الي تكسير الحوائط والجدران فالشركة تمتك معدات عماليه تعمل علي كشف مكان التسرب دون حدوث اي خدش او الحاجه الي التكسير لتحديد مكان التسرب
شركتنا لديها فريق عمل مدرب علي ايد خبره كما ان شركتنا تتميز بالدقه والامانه
Chuyên cung cấp ứng dụng quản lý bán hàng , thiết kế website chuyên nghiệp mang lại hiệu quả cao cho doanh nghiệp .
It is a great decision and it was wise of you to bring you great success with large amounts wish you more success.
https://yasirjamal.com/
Nguyên Phát là xưởng sản xuất ô dù chuyên cung cấp ô dù cầm tay chuyên nghiệp nhất hiện nay như dù golf , ô dù gấp 2 , ô dù gấp 3 , dù nhôm , dù sắt , dù nghệ thuật , dù ngoài trời mang lại hiệu quả cao và chất lượng tuyệt đối nhất . Ngoài ra , trung tâm xet nghiem adn uy tín nhất hiện nay tại TPHCM .
آپلود عکس
آپلود فایل
اپلود عکس
افزایش بازدید
تبادل پاپ آپ
آپلود
آپلود عکس
آپلود فایل
اپلود عکس
افزایش بازدید
تبادل پاپ آپ
آپلود
You have some great pictures of one of the most amazing places in our planet. Very good work. look here
نقدم لكم بإستمرار مجموعة رائعة من العاب تلبيس بنات وأيضا يحتوي الموقع علي تشكيلة ممتعة العاب بنات ستايل وما يميز موقعنا أن جميع الألعاب متاحة مجانية تلعب مباشرة اونلاين بدون تحميل علي الكمبيوتر, نقدم لكم بإستمرار مجموعة العاب مجانية حلوة علي موقعنا كل يوم تجدون العاب فلاش حصرية مثل العاب تلبيس بنات التي يحبوها جميع الفتيات الجميلات فهي من أمتع الألعاب الموجودة علي الإنترنت الذي يهتم بتقديم أحسن محتوي عربي لألعاب البنات المتنوعة, كما أن العاب بنات ستايل عبارة عن موقع ترفيهي يقدم لكم مجموعة كبيرة جدا ومختلفة من أجدد العاب الطبخ والعاب قص الشعر وكذلك العاب مكياج وتلبيس ويمكنكم جميعا الآن الإستمتاع في لعب العديد من الالعاب المتميزة والحلوة فقط علي موقع العاب كركر .
Hoàn Vũ Solutions là công ty lập trình di động chuyên viết app android , viết app ios , viết app mobile , viết ứng dụng di động mang lại hiệu quả cao .
I enjoy this publish. The idea is just about the finest articles which i ve study within quite a long time.
Happy new year 2018
Happy new year 2018 Images Pictures
Happy New Year 2018 Wallpaper
Happy new year 2018 Images
visit
Thanks for sharing nice information with us
visit website
thank you so much for this nice Post.
I really enjoyed
website
thank you so much for this nice Post.
I really enjoyed
شركة تنظيف بالطائف
شركة تنظيف مجالس بالطائف
شركة تنظيف خزانات بالطائف
شركة عزل خزانات بالطائف
شركة مكافحة حشرات بالطائف
شركة رش بيدات بالطائف
شركة تسليك مجارى بالطائف
شركة كشف تسربات المياه بالطائف
شركة نقل اثاث بالطائف
شركة تنظيف بالطائف
شركة تنظيف مجالس بالطائف
شركة تنظيف خزانات بالطائف
شركة عزل خزانات بالطائف
شركة مكافحة حشرات بالطائف
شركة رش بيدات بالطائف
شركة تسليك مجارى بالطائف
شركة كشف تسربات المياه بالطائف
شركة نقل اثاث بالطائف
One thing I�ve noticed is that there are plenty of fallacies regarding the banking companies intentions if talking about foreclosures. One fantasy in particular is the fact that the bank needs to have your house. The bank wants your money, not your house. They want the money they gave you having interest. Preventing the bank will undoubtedly draw some sort of foreclosed final result. Thanks for your post. pop over to this website
When you want great the best bulking steroids without water retention, this is the place to look for
An impressive share, I recently given this onto a colleague who was conducting a little analysis with this. Anf the husband in fact bought me breakfast since I found it for him.. smile. So i want to reword that: Thnx with the treat! But yeah Thnkx for spending any time to talk about this, I�m strongly concerning this and adore reading on this topic. If it is possible, as you grow expertise, does one mind updating your site to comprehend details? It truly is highly of great help for me. Large thumb up because of this post! why not find out more
My plate is real full and your tryna give me more food, boy what the fuck is wrong wit� you?!|guruisthebomb| over here
I�m often to blogging and i really respect your content. The article has actually peaks my interest. I�m going to bookmark your web site and maintain checking for brand spanking new information. additional info
website
i like your post and all you share with us is uptodate and quite informative.
Howdy sir, you have a really nice blog layout ,�� see here now
When the summer began, I first thought Bridesmaids was the funniest movie of the year, but I have to say Horrible Bosses will now take that claim. Recommended Site
*Aw, this was a really nice post. In idea I would like to put in writing like this additionally � taking time and actual effort to make a very good article� but what can I say� I procrastinate alot and by no means seem to get something done. Get the facts
This web site seems to get a sizable ammount of visitors. How do you obtain visitors to this? It provides a good person twist on issues. I guess having something authentic or considerable to give information on is the most important element. important site
This is so good to see. We have do more things like this for other families. They are protecting us and we need to support them in this way. see post
This is a good posting, I was wondering if I could use this write-up on my website, I will link it back to your website though. If this is a problem please let me know and I will take it down right away. Nadkaar - Web Design Dubai
Every currency trade, can be one winner as well as something loser SAP fiori.
If you've seen the poker players on TV, you might need to obtain it on the game, however, you may not understand a few of the the dialect. One such term is "tight poker" visit here.
The Boston Celtics hold the 25th pick in this years' condensation. There have been many duds selected with the 25th decision. There have also been some solid role players taken more than 25th pick visit here.
good one, im waiting for more articlest like this. keep up the good work.
SEO Dubai
SUre, Your skills are appreciate able. Thank you man for sharing a good information.
Windows 7 Professional Product Key
https://procrackfile.com/
https://kmspico10.info/
https://torrentsoftwares.com/
https://getfullcrack.com/
Hmmm, Definetly i would like to come there again and again
Windows 10 Product Key Generator
Thank you for your nice post. web design company in chennai
Really a great post. Appreciate the effort in educating us.
We Are also providing Web Design Company in Bangalore | Digital Marketing Company in Bangalore - Vistas AD Media
activa 5g mobile charger
Google Earth Pro Crack
Google Earth Pro Keygen
Google Earth Pro License Key
Google Earth Pro Patch
Google Earth Pro Serial Key
The enhancements to Kaspersky's resistances for 2019 are generally incremental. The most critical is an upgraded capacity to distinguish "lifeless" malware that taints just running memory and leaves no follow on the capacity drive. A few times each day, Kaspersky Labs conveys malware-definition updates to its 400 million clients. The program has three sweep power settings so you can control the program's rudeness.
Kaspersky Internet Security critical change is an upgraded capacity to identify 'lifeless' malware that taints just running memory and leaves no follow on the capacity drive.
Kaspersky's System Watcher highlight incorporates heuristics-based ransomware insurance; on the off chance that you do get labeled by encoding ransomware, System Watcher can move back key records that were overwritten.
Antivirus Performance
Idm Full Crack 's Windows antivirus items, all of which utilize the equivalent hidden malware innovation, do in lab testing of their malware identification and evacuation capacities. The location motor is very much tuned, getting however much malware as could be expected without making many "false positive" misidentifications of kindhearted programming, sites or client activities.
In our own tests, keep running from February to June 2018, Kaspersky Anti-Virus ceased 98 percent of dangers, which included both malware and malevolent sites. That was just halfway in a pack of 14 items; Bitdefender, ESET, McAfee, Trend Micro, and Vipre all completed somewhat better.
Kaspersky recognized and obstructed all malware, yet it Download Idm Full Crack to hinder some malware-loaded or phishing website pages. (No single brand ruled every one of the four arrangements of lab tests whose outcomes we consider.)
https://silkbay.co.uk/wireless-headphone-bluetooth-headphone/
https://clothesta.com/gifts-for-mom-mothers-day-gifts/
https://toptenbestproduct.com/new-ps4-games-upcoming-ps4-games/
Apple encourages each person to have normal backup for an iPhone, iPad and iPod. This manner, you will have a backup copy of your information if your device is ever lost, broken and changed. What if the "misfortune" clearly occurs one day? Do you have to buy another iPhone just for extracting your pics or textual content messages from the iTunes / iCloud backup? before the iPhone Backup Extractor software comes to existence, it seems impossible to get better your essential data out of your iPhone Backup Extractor KeyWith a spread of iOS backup information extracting functions, many iPhone Backup Extractor equipment assist you to find lower back your misplaced information. some of the first-class equipment include AnyTrans for iOS, PhoneRescue, iPhone Backup Extractor, iBackup Extractor and PhoneBrowse [Free]. The motive of this evaluate is to cover as many iPhone Backup Extractor solutions as viable, free and PAID, to help you make the first-class desire based totally on your call for. allow's get it on! iPhone backup refers to the copying and archiving of Iphone Backup Extractor Keygen with iTunes / iCloud, so it is able to be used to repair an iPhone from the unique after a records loss or iPhone upgrade occasion (the way to lower back up an iPhone). iPhone backup typically has purposes. One is to recovery iPhone information after an i Iphone Backup Extractor Offline Activation Key
OS statistics catastrophe, be it for rescuing from iOS facts deletion. The secondary motive is to set up an iPhone with the information from an in advance backup (how to transfer data from an vintage iPhone to new iPhone).
Great technique, thanks for sharing.
Digital Marketing Company in Bangalore
Really a great post. Appreciate the effort in educating us. We do provide Digital Marketing Company in Bangalore
Excellent post. Thank you for sharing.
SAP R3 Support in Chennai
SAP Hana Support in Chennai
SAP Support in India
SAP R3 in India
HR Payroll Software
Leave Management Software
Hi,
Thanks for sharing a very interesting article about Neon Lights Tutorial [gimp]. This is very useful information for online blog review readers. Keep it up such a nice posting like this.
Regards,
WondersMind,
Web Design Company in Bangalore
Nice blog
web development company in kochi
Thank you, for your valuable Information , so that users can spend more time in reading and go deep into the website.
Erp Software Development Company in chennai
I'm very happy to read this. Thankyou so much.
gmail sing in
Thanks you sharing information.
You can also visit on
http://www.bhbujjwalsaini.com
Thanks you sharing information.
You can also visit on
How to think positive
Thanks you sharing information.
You can also visit on
Ragging
Thanks you sharing information.
You can also visit on
http://www.bhbujjwalsaini.com
Great article very nice of you to share this. gmail signup
Welcome, your blog is great. It's very interesting and meaningful net worth
Thanks for the detailed write up. Very glad it has helped a lot of people so far.
VideoPad Video Editor Crack
Post a Comment